Creating an accessibility statement
Every now and then I harp on about how important accessibility is for your customers. It goes hand in hand with todays best practice website building. Two sites could look the same but one could be far more superior than the other and the one with better practices applied has a knock on effect not just with your Google rank. This is why we use frameworks around our sites and always use WordPress to assist with making websites compliant.
Accessibility proof of the need
You might be surprised to learn that up to 20% of visitors to your website need help with accessibility-related issues. That’s a lot of potential customers!
Think about it. If you get 50,000 monthly visitors, around 10,000 might need accessible features. Can you afford to miss out on all those potential sales?
And it’s not just about sales figures. Accessibility laws are becoming commonplace around the world. Multinational companies and small businesses alike are facing legal issues over website accessibility.
What’s an accessibility statement?
You should consider creating an accessibility statement as part of your commitment to being inclusive to every website visitor.
An accessibility statement is a declaration that defines the level of web accessibility you’re targeting for your website, as well as how you will achieve that. You can also use your statement to acknowledge areas of your website where you haven’t met your accessibility targets and how you plan to resolve these issues. These usually appear as a link in the footer of your website and link off to a page with the appropriate content. They can be extremely simple or complicated, there is currently no standard provided to us.
How to get started?
In this blog post, I’ll share some examples of accessibility statements and walk you through creating an effective one for your business.
Here are some thought points to get you started:
- Accessibility Audit – Before business owners create an accessibility statement, they must understand whether their existing website is accessible. By understanding any current limitations, they can create an honest accessibility statement that reflects the current position and details any improvements that will be made. If you need an accessibility audit done we can help with that but there’s also some good free tools out there to help such as accessiBe.
- Accessibility Statement Generator – As part of the process of creating an accessibility statement, a good starting point is to use an accessibility statement generator. The team at W3C has developed a tool that will assist with this process, and it’s an excellent first step for business owners when creating their accessibility statements.
- Accessibility Statement Examples – Wagga City Council ,Verto or even your car tyre shop and hair dresser.
What to include in an accessibility statement:
- Commitment – When you choose to make your website accessible to all visitors, you’re not just complying with legal regulations. You’re making a commitment to your customers. With your commitment, you’re letting visitors know that your business is inclusive and that you welcome every new customer. Accessible websites provide a better user experience for everyone. Share your commitment to making your website accessible to all visitors.
- Outline – Provide an outline of the guidelines or accessibility standards that your website follows. The Web Content Accessibility Guidelines (WCAG) are an international standard recognised as best practice for web accessibility. Many countries have adopted these guidelines as part of their accessibility laws. For example, your website might aim to conform to WCAG 2.1 Level AA.
- Limitations – It’s important to let your visitors know about any accessibility limitations that currently exist on your website. These limitations will either be already known to you or something flagged in an accessibility audit performed on your website. Try to include information on any planned actions to resolve your identified limitations. For example, you could create and add transcripts to your website for any video media.
- Technical Information – Providing technical information can help users understand any observed issues. For example, your website may be incompatible with outdated web browsers or mobile phone software. Typically, this data would be available through the accessibility audit that has been performed on your website or through further compatibility testing.
- Contact details – To help visitors who experience issues or difficulties on your website, ensure you include contact information. Providing a telephone number, email address, and postal address will give visitors sufficient options for contacting you in a way that works well for them. Don’t forget to tell a visitor how long it will typically take to reply. For example, you might say you will respond within five business days.
Here’s a link to the Get Leads AU accessibility statement.
How to add your accessibility statement to your website:
The process for this is different depending on the type and age of your website. For a more modern site in the last 5 years built with Oxygen Builder or Bricks Builder on WordPress
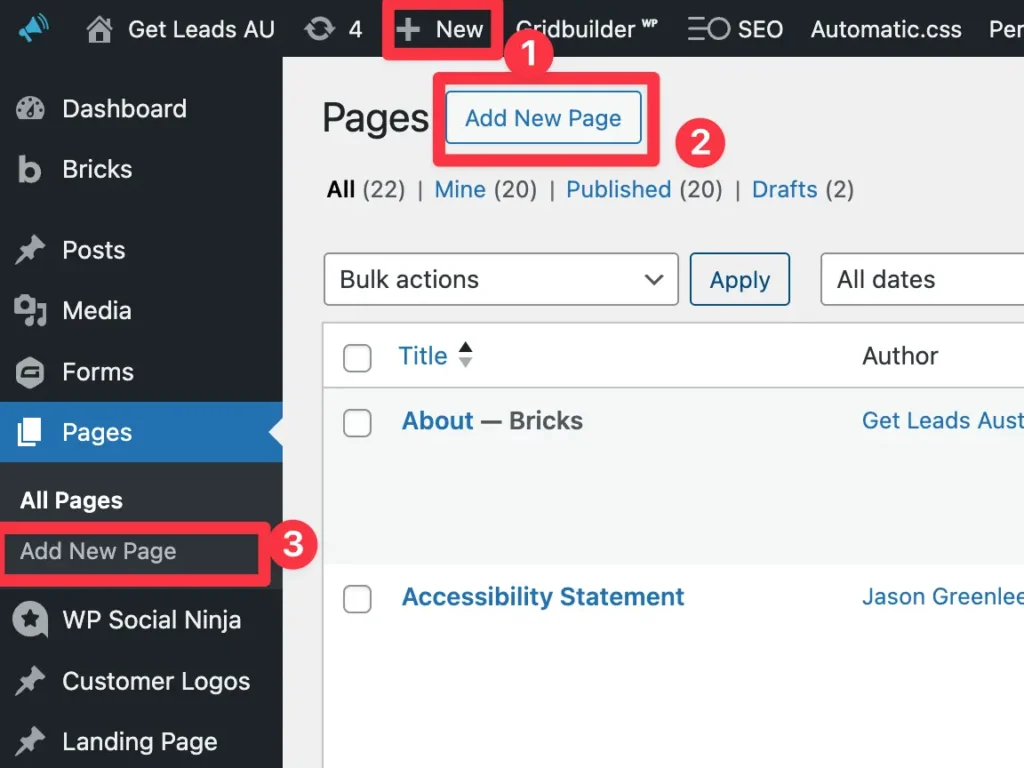
Create a page using the add page which could be one of three different links

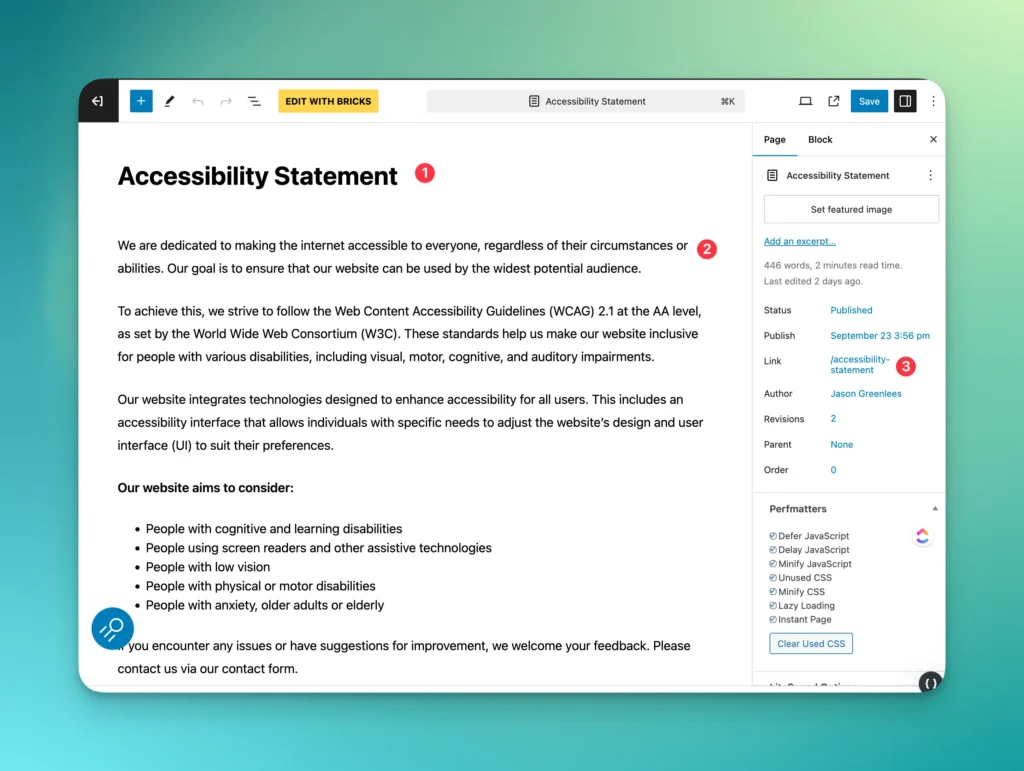
Create page content and copy the new URL (3 below) or website address to your clipboard ctrl+c

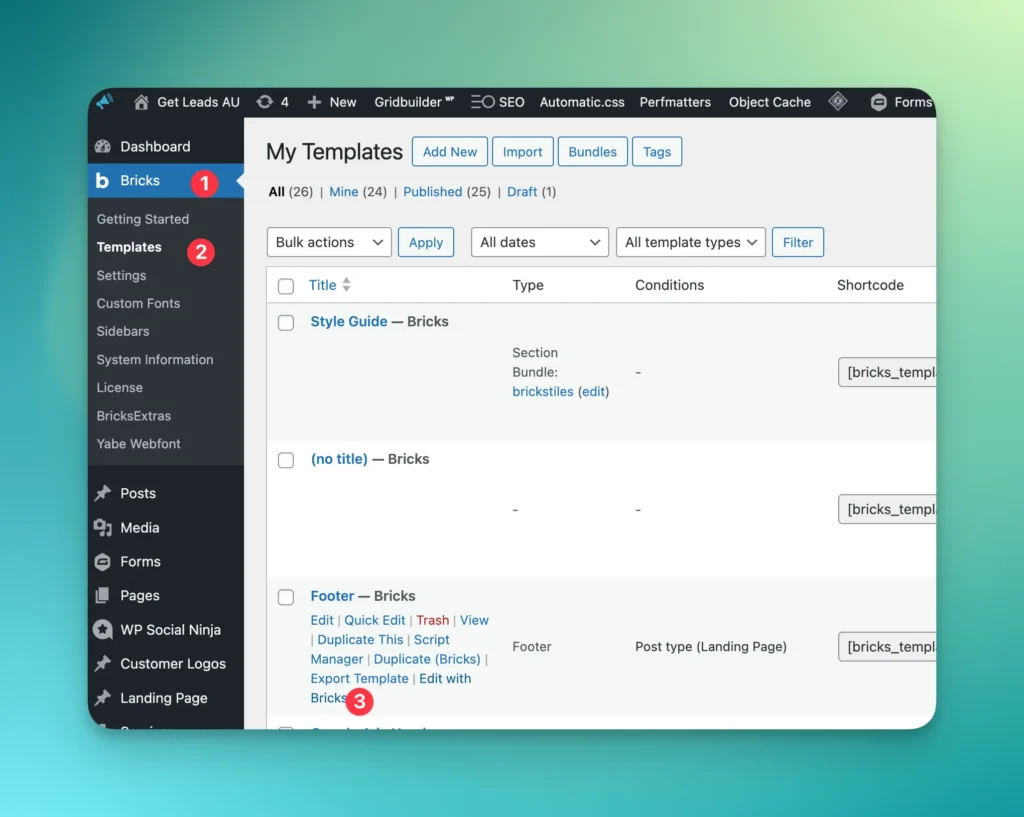
Create the footer link by accessing the footer template (Bricks) or main template (Oxygen). In Drupal this is most likely something in the code or a block and could take quite a bit longer to setup. Dupal is a system that we stopped using around 5 years ago.

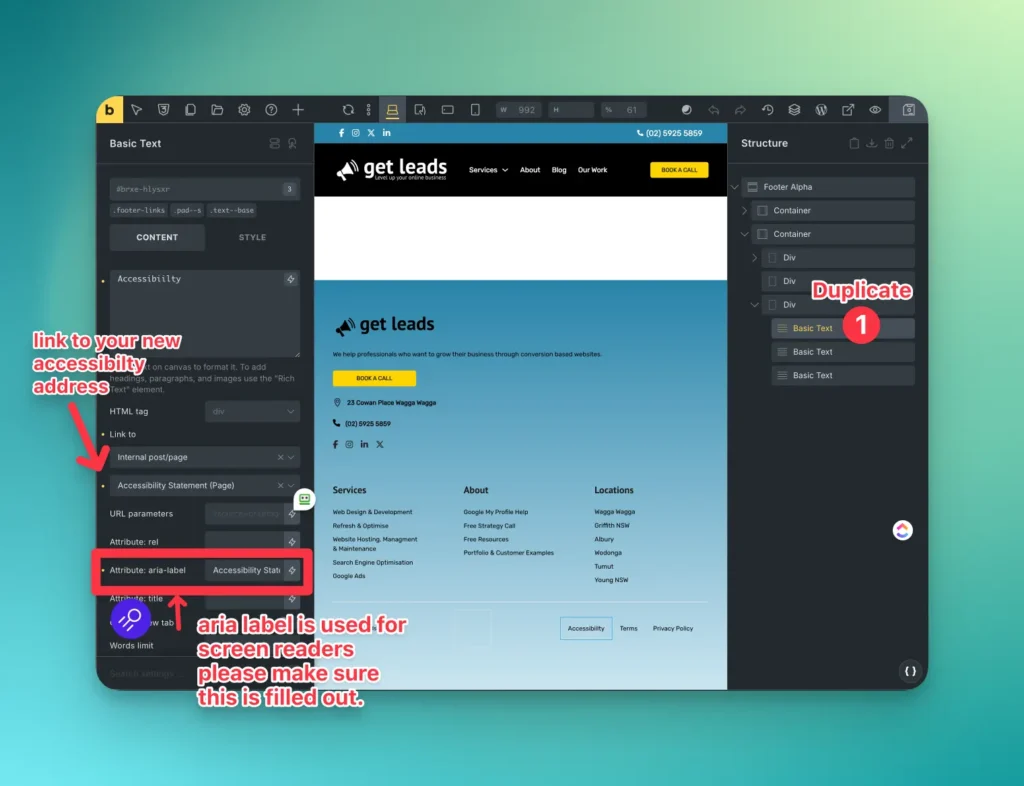
Finally using Bricks editor you can duplicate one of the existing ones in the three steps below:

Need help?
For those of you who have hours allocated in your monthly website management plan we can get these statements added to your website included in your available hours.
If you have our base $89 per month business plan then we can still help but might charge for a little bit of time to do the above.






