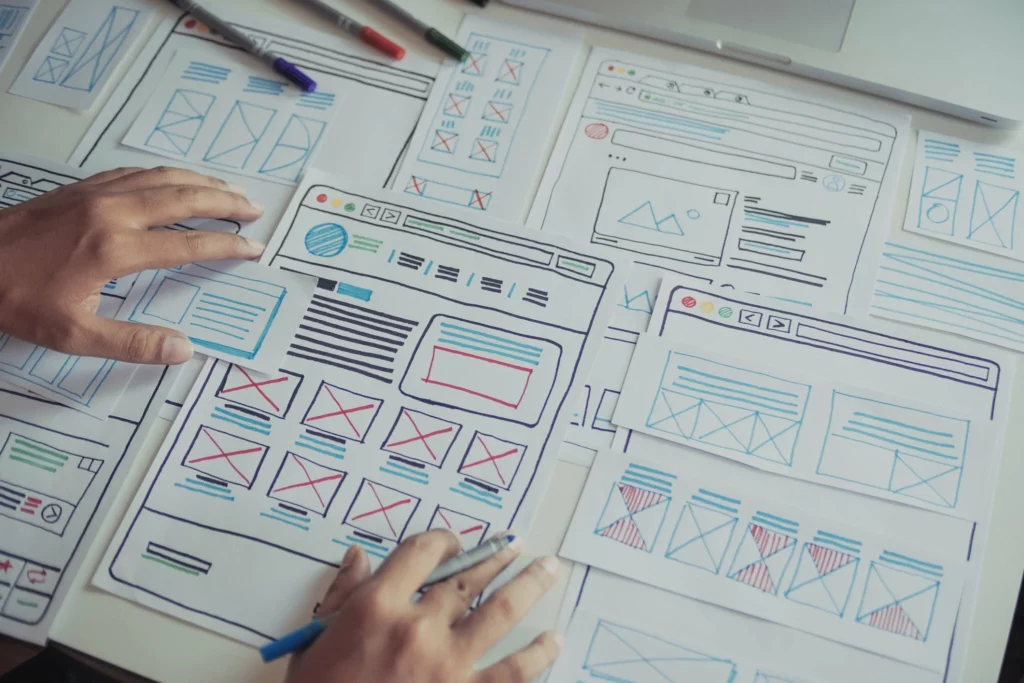
Planning out a website takes just as long as building it
This one is for those of you who think website designers just sit down and start building a site with content, photos and heading. Maybe even starting with a theme and adding what’s needed where it’s needed.
Today, it’s so much more than that. Don’t believe the hype in the SquareSpace DIY builder marketing, it’s all rubbish, you get what you pay for. If you use a website designer in Wagga Wagga who uses these tools marketing you’ll quickly find your site’s not ranking as well as it could and your leaving money on the table. A little bit off topic sorry, I get a little passionate about the DIY web builder area as a developer.
Planning and web design
I’ve been building websites as a web developer in Wagga Wagga for over 20 years. For a lot of those years I worked with a designer who sourced the content from the clients to put onto a site. Sometimes those sites would be templates, other times completely custom built websites.
The Process and Experience of a Website Client
The web design process has changed. In the past we’d meet with a client, find out the type of website that he/she wanted and after a proposal and quote we’d create a sitemap that then came with the requirement to get the client to produce content or the designer would create content. We’d then get a concept and me as the developer would build it using whatever CMS we could build it quickly with.
“It’s more than just about the product it’s about the process that a customer pays for.”
The statement above is very true and for the most part customers don’t value the experience as much as they do the end outcome. Sorry, but it’s true, they just want a website. They don’t want you to understand the inner workings of their business. This is the main area that web designers have changed and it’s becoming a consultant not just a pixel pusher.
Over the years we found doing a web design in Wagga Wagga that people were too busy to provide content and often when they did, the designer reworked the copy anyway. It’s for this reason that sometime in the last 20 years we started creating more and more content for customers and mainly for the homepage design only. Other pages would follow the same design rules and usually be a single column layout.
Planning with purpose web design
In the past after doing a brief discovery with the client and using “some” copy they would provide, getting a photoshoot done we’d have what we needed. This sounds like a great win and my designer was good at writing sales copy but he wasn’t a copy writer just like I’m not a designer. Eventually this ended up in website designer “Strategy land” and while it’s good that the copy being produced was themed appropriately for a persona often clients would know their customers better and change the copy anyways. I’ve done other articles on the importance of Strategy and I don’t discount this. Strategy is super important and important in the success to be able to convert or influence a client of a business website. Employing a strategist or copy writer is far more important than a designer or developer. Everything else though is also important, from images to speed of the code to the hosting environment. It’s all important but the amount of noise people make about this area you’d think all you need is strategy.
Planning became the thing in 2014 in Web Development
One thing that started to happen more and more and for clients was we would need to plan. By planning I mean more than just a website sitemap. I mean we’d do a discovery (often centred around marketing only), feels document which gives you and the client an idea of the types of sites they like, colour, fonts, branding etc. Then creating an immense content planner document that would be shared with the client for them to eventually, maybe in 12 months filled out.
I now see the importance in this process and respect the unbelievable amount of time required here to get the product right. No wonder 15 years ago websites were 3k are now 7k. Not only has inflation and wage increases played a part but the process is now such that the product is far better but requires twice the time it once did. I still don’t think the website process for businesses in Wagga Wagga was all that effective or probably more so not efficient.
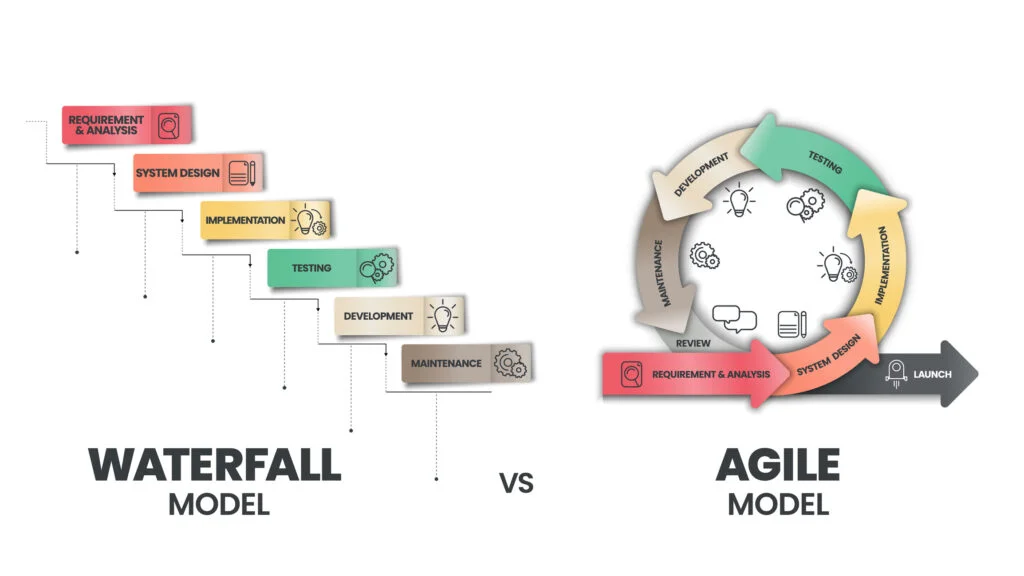
Agile Vs. Waterfall project planning
Not many of you will know what Agile is, so I’ll define it briefly, it’s an engaging process for a team, stakeholders and manager that will produce a far better product than if you used Waterfall and a projects was scoped at the start and the plan couldn’t change during the process to get to the finish line. If thinking what’s “something else”, think anything else in the process, there would be no flexibility to meet new opportunities and threats.

The best possible website design for your business
“Fail to plan, plan to fail” they say and I believe it, but not every website plan is equal. If you want the best product then you as the client need to expect that the price you started with might not be the price you end with. That makes it hard for expectations when it comes to getting something built and keeping to a budget. But I hear you saying “I just need a website”. You are however far more likely to succeed with a website if the plan is agile and executed as such. If you buy in and the entire team buys in to the vision. Let me say it again, the entire team buys in and you the client are more flexible on price and the deliverables.
The Get Leads plan and Web design Wagga Wagga
Planning still is in the front line when it comes to successful projects, so I’m certainly not saying be agile and don’t plan, that’s not just want agile project management is. Don’t just go with an approach on a day by day method where you’ll figure it out. The great aussie slogan “She’ll be right mate”. It sounds like a quick way to go out of business.
Let me outline our process for you below and the process I feel is the most effective for our clients.
- Technical Discovery (also includes technical aspects such as keyword research and is a paid process. This flows through to design, photography and copy)
- Proposal/Quote (10k+ projects get a proposal as well as the quote)
- Strategy Discovery (establish goals, customers, personas, language, tone etc)
- Sitemap (What content does your client relate to and need)
- Digital Identity (Brand, logo, colours, font, general sites you like or don’t like etc)
- Messaging Workshop (NEW part of the process this is a 1 hour process taken over the phone)
- Content Planner (Started by Get Leads 70% of content is done for you, round 1 polish by client, round 2 back to Get Leads for final polish)
- Wireframe (I use figma for sharing these layouts and it does not require design skill)
- Concept (uses design skill and can have several rounds)
- Development (prefer to do changes and design here, framework provides styling consistency and layout from wireframe)
- Launch (If not done right and it’s an existing site, get ready to go to page 10 of Google for all your keywords)
Every part of this process has customer feedback and engagement. There is however between wireframe and development a redundant level which is purely customer expectation. Website concept will deliver something that needs an extraordinary amount of hours that will again be done in development. Development is now flexible and easy enough to do with the client in an engaging workshop and will result in expectations being met. The design rules, you have needed a designer for to do the concept I will list below are now taken care of already by frameworks used with every website I build. I actually find I break these rules far more when working with design concepts than if I was to just trust a single style guide. Probably won’t be the case when AI takes over all designs but until then people make mistakes.
Design framework rules:
- Width Viewport
- Spacing
- Colour Pallette
- Typography (font for display, font for heading)
- Heading sizes
- link styling and button styling
- Alignment
- Text sizing variable between devices
- Colours primary, secondary, accent and action
If the branding and styling don’t exist then that’s a problem but if it does then I use a wireframe component library to expedite the process from Figma to Oxygen or Bricks website build. This is called a frames library. I believe in reinvesting that time and budget from the concept into and I hate saying it “strategy”, planning and polishing process in development.
Figma is also a far better environment for collecting feedback then sending through a PDF or Adobe XD file for a client to comment on. It’s in realtime and I often do a workshop session to cover the different areas of the frames I’ve chosen to be part of the build.
I’ve gone off-topic enough with my process but I feel it was related enough when talking about the importance of a website plan and building websites in Wagga Wagga.
I hope you’ve found the article interesting and even enlightening in understanding why websites can be so expensive. I’ve enjoyed going back in time looking at how the processes have changed. Thanks for reading and being awesome.