Proof : The Fastest Websites In Wagga
Here’s proof in some undeniable data, this is a technical article that could make your eyes bleed and send you to sleep if you’re not interested in website performance. It describes our journey to have the fastest hosting and site setup possibly available for us and for our clients.

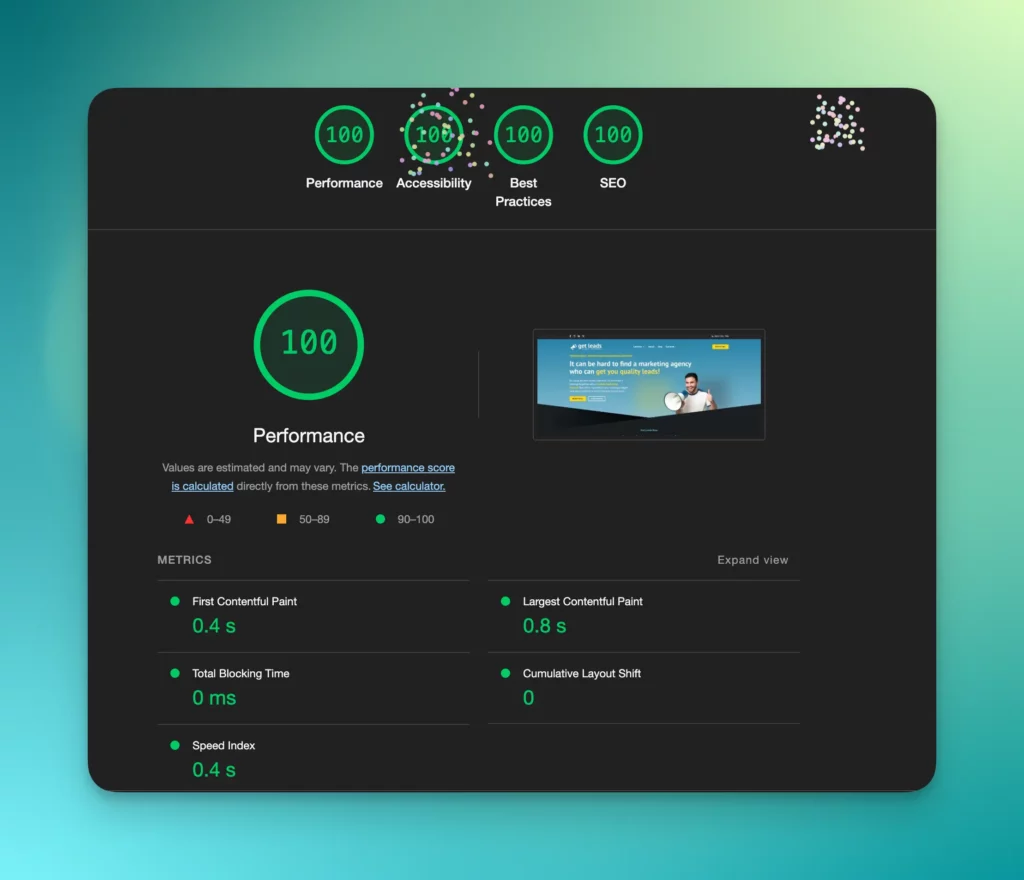
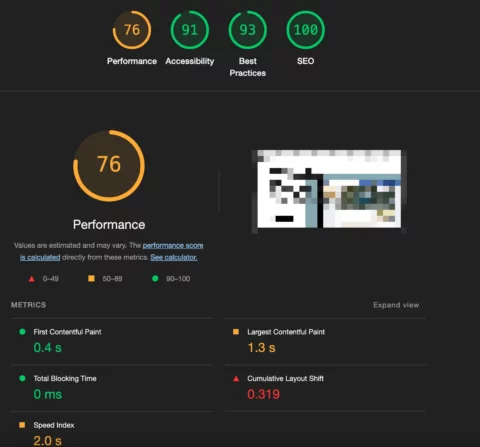
Everyone wants to be fast and with that comes a long process of figuring out how to optimise a website to match against three specific categories. Performance, SEO, Accessibility and best practice. We’ll talk about each area below and how it related to Get Leads in order to get 100/100 based score on Google Lighthouse.
We originally launched our new Get Leads website back in October last year. It had been in development for around 6 months prior to that figuring out the strategy needed to be executed to draw new work in the area and with the customers we desire to work with, the professional services sectors. Competition was low in Wagga with other agencies and IT guys websites being fairly well optimised on the web server side but usually not at the application level. If you tested sites you’d get between a 50-80 type speed test rating for Google’s core metrics. At that point in time I managed to rank myself number 1 for “Web design Wagga” after 6 months of writing blogs like this one as well as some other press release off-site SEO work. “Web Design Wagga” is the search term that get’s most of the organic traffic for my geographic area.
One important point of note here is that if you get a referral from organic ranking as a web design agency often these customers are not the best customers. It’s the ones you get from word of mouth referral that are the best. That said, you still need to practice what you preach when it comes to having the best practices implemented for your site.
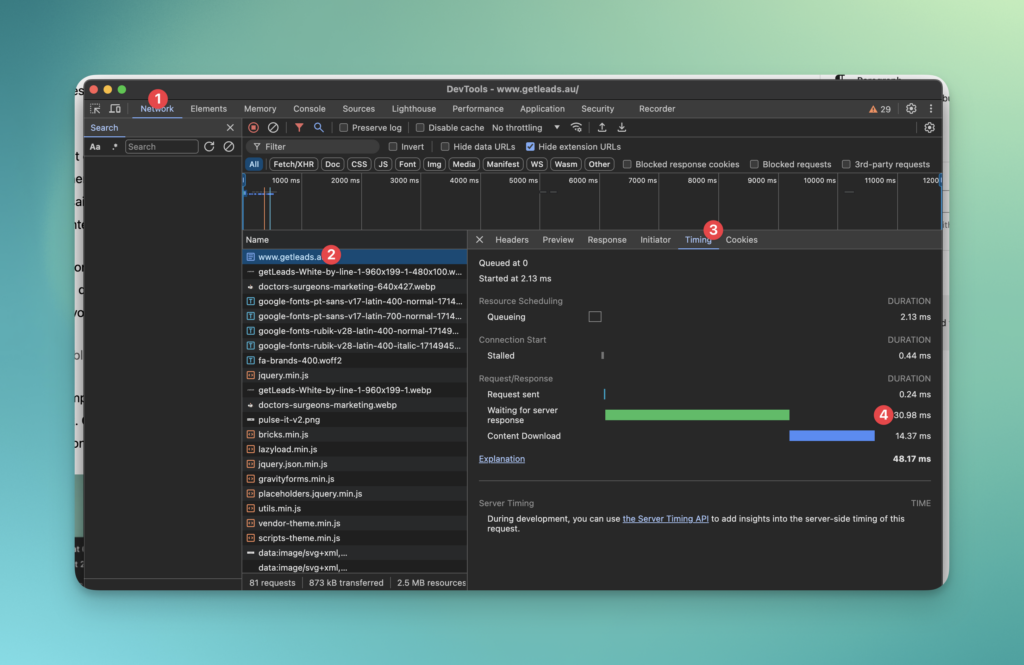
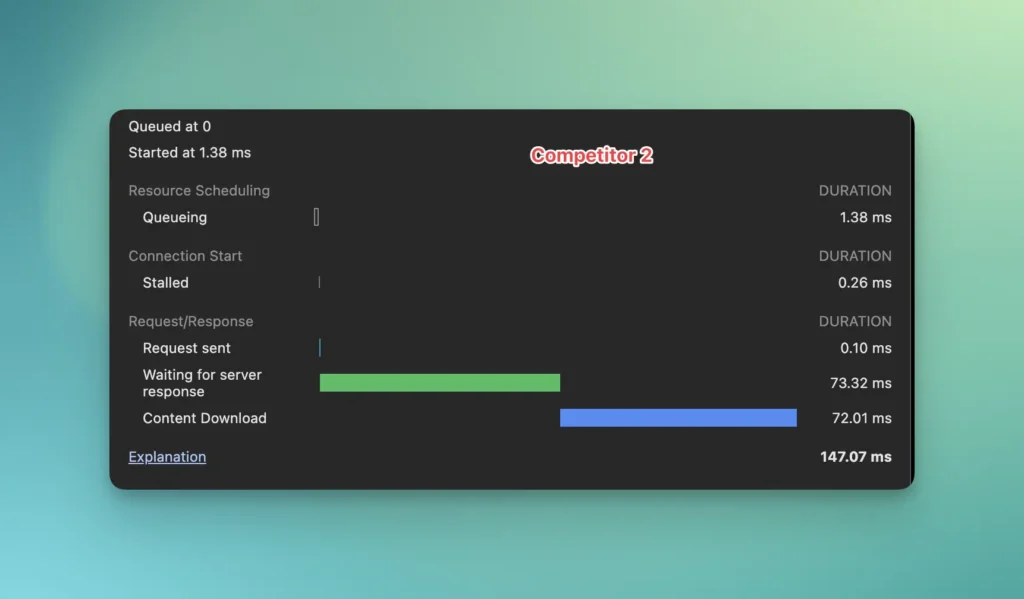
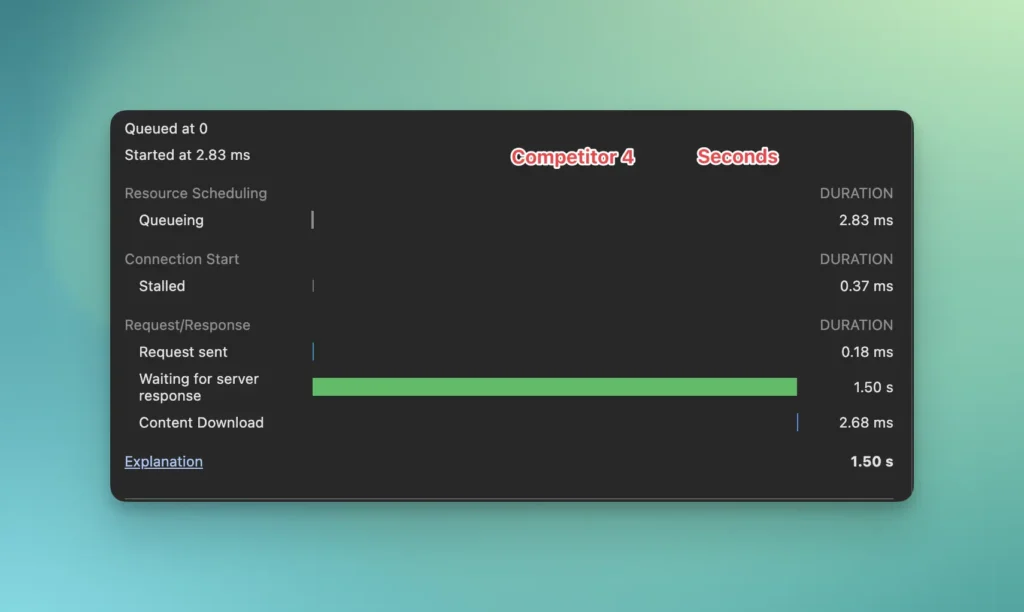
But Jase, Google Core Vitals is only one source of proof that Get Leads sites are fastest. Regardless here’s how you can do a test yourself using Google Chrome, open the Chrome develoment tools -> Network -> select your main html file and view the “timing” tab.

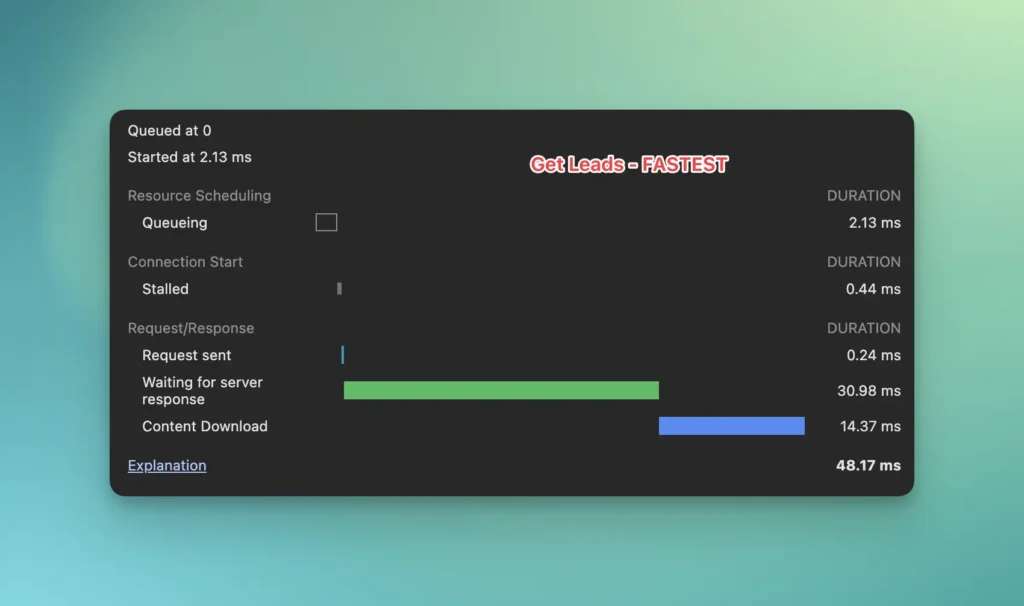
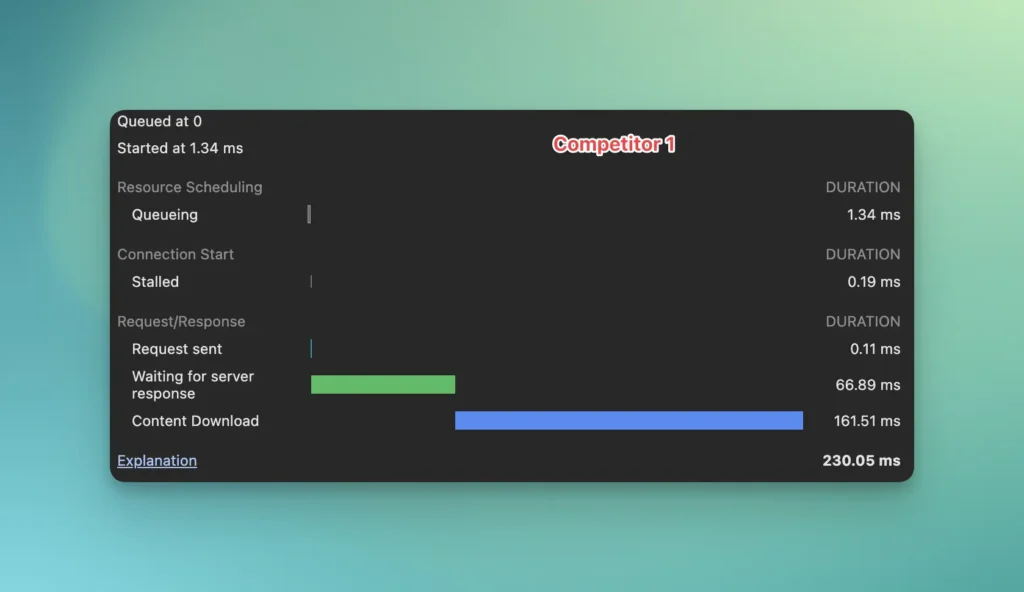
In here you can compare you and your competitors as I have below. Don’t get me wrong both of the two top are super quick. Get Leads is twice as fast still but if you compare either of these to some of the others ranking 2,3 on Google for “Web Design Wagga” you can wonder what’s the point.




Please note this last one is 1.5 seconds or 1500ms to save confusion.
There’s alot of other factors to break down browser static cache policy LCP. Some not all are measured by Google Core Metrics. Should we care? When competition is tough yes, you should.
Importantly when it came to setting security headers I found NO other competitors setting no-sniff or https HTPS properly. At 28 June 2024.
You can’t control your competitors
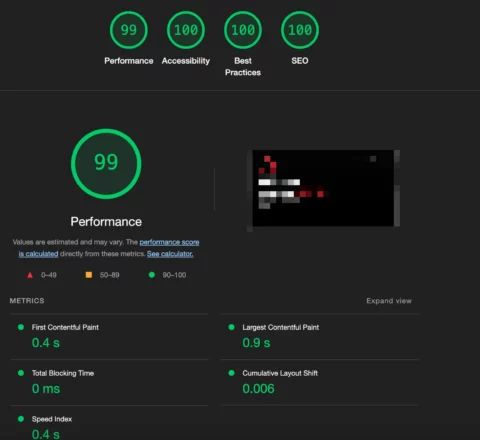
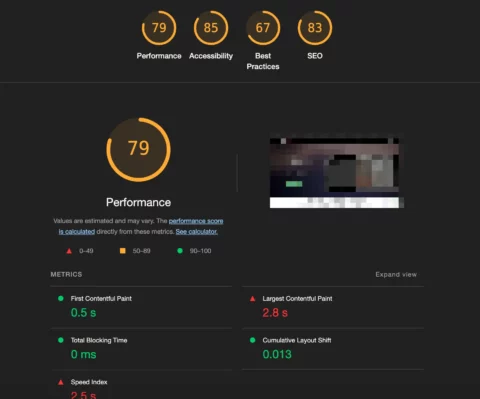
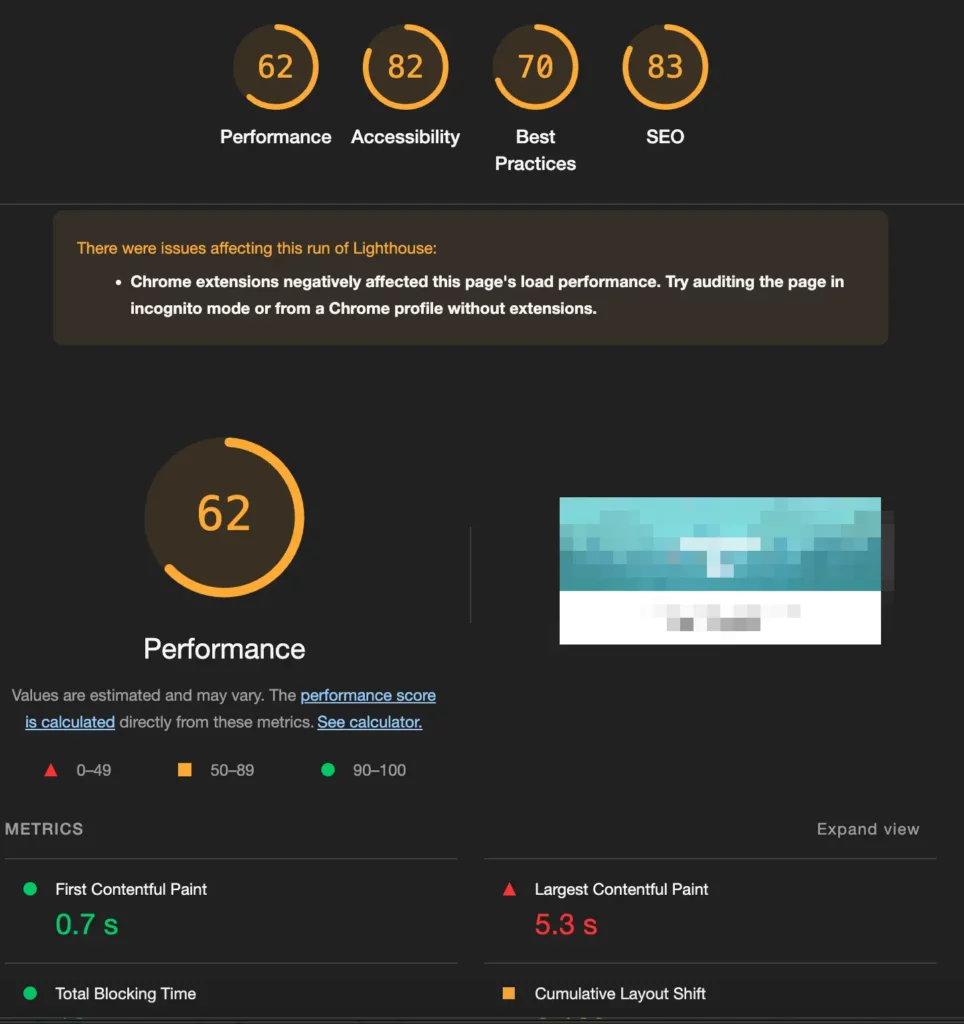
I found Get Leads on the back foot in April with a competitor finally upgrading their site no doubt in response to a new contender in the market. The site was well designed, applied strategy and to my horror scored a 99/100 for Google’s core metrics. At the same time my ranking went down to number 2 on Google for my chosen target keyword. Making websites fast 10 years ago use to be far easier I remember to what it is now and so I crawled down the rabbit hole note knowing where it would lead me and if I would be able to achieve a 99 ranking or even a 90 ranking.
I have nothing to hide with the below screen captures, I’d say I’d prefer Wagga based agencies to be offering quality hosting and best practice and as you will see some of them DO while other fail. It get’s Wagga businesses ahead on the national stage by doing good work.




If you are the owner of one of the above and you care enough to email me because you’ve updated your performance let me know and I’ll update your screen capture. Don’t even mind if it’s says you’re 110% and faster than mine.
How do you test your metrics and find out what you need to improve
In the past I’d always used GTMetrix to do my performance testing and then earlier this year they went super commercial and demanded that if I used them I’d need to have a paid account. There’s a stack of free performance testing tools out there including Google’s own Core Metric test Lighthouse. If I’m just doing a basic test on a customer site or prospect I may even use Speed Vitals which is fast easy and fairly visual.
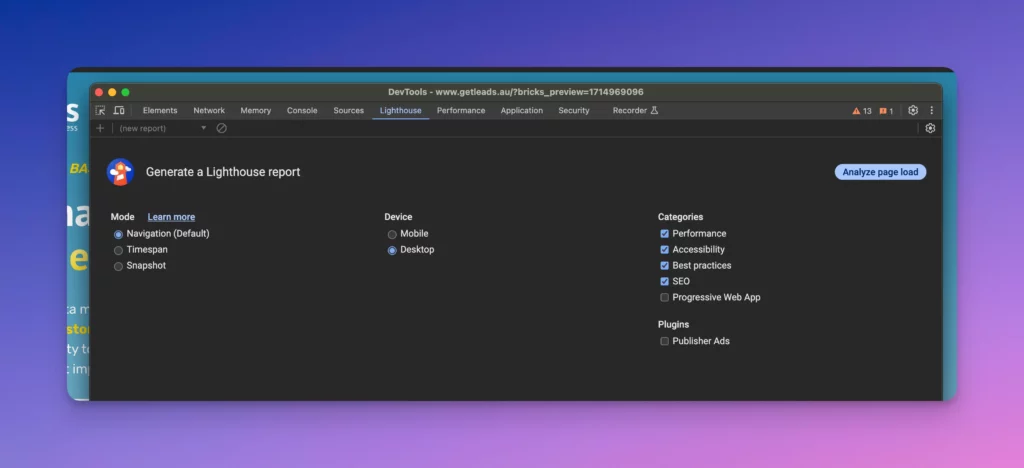
If you really want to fine tune though you need to use the Lighthouse feature you can find in the dev tools on Google Chrome or in my case Brave browser.

Choose the categories on right and click “Analyze page load” to get to the fun part.
The struggle is real and complex
This is why you don’t have your designer build and maintain your website. A few metrics that need to be tuned to get the performance you’re after to compete.
- Image size – You want your images to look amazing but not to slow your site down – webp format
- CSS / JS – Delay – Defer – Combine
- Minify files, HTML, CSS, JS
- Content Delivery Network (CDN)
- Excluding some images from Lazyload due to placement
- Prefetch
- Browser Cache Lifetime
- Preload – Fonts / key images
- Prioritising content
- CLS – Content Layer Shift
- LCP – Large Contenful Paint
- Accessibility – Aria titles and labels
- General SEO best practices – Alt tags on images
- TTFB – Time to First Byte
I’m sure alot of the above could be considered another language or even just too hard for most website owners. Having control at the level unlike the SaaS systems that should remain unnamed will allow you to amp things up.
Worth noting I had a competitor claim their sites were the fastest, clearly not from this article but one thing that was mentioned was having the knowledge to optimise memory allocation. It’s funny as all servers I deploy are specifically configured for CPU or Memory optimisation. Generally CPU is for eCommerce based sites where the memory optimisation is also beyond the base. I even test out the difference between Intel and AMD when comparing servers from one of my providers in Sydney or Melbourne. Competitors are on the right track but it’s a case by case scenario not a one size fit’s all.
Choosing a Content Delivery Network (CDN)
Basically they’re all fast, but you need to understand it’s a mix of on server and CDN related assets that make up the total speed of your site. You don’t pull everything from your CDN. Well, you could but I exlclude assets that are in the main hero aras or VPI. Here’s a list of CDNs used by competitors here in Wagga. I’ve had experience with a few and in general not found any problems with any.
- Quic CDN (my choice for CDN)
- CloudFlare (most popular easy to turn on)
- WP Engine (own CDN or EWWW infrastructure)
- FlyingCDN
Why you should care about performance?
For those of you with little idea about the knock on affect here, one of the key ways Google will rank your site is from your website performance. It’s a factor that gives alot more weight than it use to and one to consider closely. You may gain a place or two on Google against your closest competitors by having your website optimised. See my article on ranking factors for more details on how to rank. If you’re a new site and have no authority then I’ve also got a good article for you on how to start if you have no domain or online authority.
What are the drawbacks?
As your site is truely optimised for speed there will be no doubt several mechanisms here that will minify production ready files. We’re all use to making changes and finding those changes active straight away after we hit save. With my Litespeed caching it’s also try that you save and the cache can be setup to automatically refresh. It will however take time for those changes to be distributed to the CDN. You can find that changes you’ve made have a longer browser caching policy than expected.
You can also really be on the line between having a functional site and a site that’s broken. This is why it can take a very, very long time to optimise your website. It’s a case of test, fail, test, pass, test, fail until you get to a point where everything’s working. Except then you realise you need to test on mobile as well and find out that things work ok on your computer emulating a mobile device and then you use your iPhone and again your mobile menu stops working.
What are the biggest challenges?
Absolutely for me it was the metric LCP which stands for largest content paint or the largest item that slows your site down the most when your site loads. Here it’s not just a matter of optimising your image and making it a webp next gen image. You may need to assign some special attributes to the image itself that prioritises and prefech it’s load. In addition to that making sure it’s not lazy loading and that it’s not a CDN image but one that is loaded directly from your server.
If all of this sounds over whelming to you then you’re not alone, most web professionals struggle with optimising their site to this level and LCP is by far the number one issue that needs attention but I think once have a few tricks up your sleeve you can apply these methodologies on a more regular basis as part of your build.
The best tools for optimising your WordPress website
Most IT guys just want to buy a tool such as a plugin, pay the money, download it and enable it and bob’s your uncle. You’ve got a fast site scoring 100. Because every site is different it will always require some form of manual configuration by a web team. This is why websites should be managed by agencies and not by IT teams that have little to no experience with the application layer. (sorry more IT jargon)
My list of tools will be different to most:
- Perfmatters (yearly subscription around $150 AUD part of your Website Managment plan)
- Webp converter loaded by Brew (yes, I know you can use a plugin like shortpixel or EWWW to do these conversion but I like to do it before I upload)
- Hazel is super cool and watches changes to folders so when you dump a png or a jpg you can ask it to convert to webp using the previous tool and delete the old jpg or png. I do the same for all my invoicing but also use OCR on my download folder to rename the file that is moved to the appropriate naming convention. Sorry, that’s another post.
WP Rocket is by far the most popular plugin out there with website professionals and is close to $500 AUD per year for agencies. While I’ve used it a few years ago I would prefer perfmatters, it seems simpler and allows you to save custom configurations or profiles which you can use with different site “types”. Perhaps Rocket has this as well but given I’ve got my configs all setup for DIVI, Bricks, Elementor, Oxygen and Woocommerce sites Perf makes more sense to me if I can get the same 100/100 score.
Time to First Byte
This use to be my go-to when it came to determining if a website hosting platform was fast or not. I can remember a TTFB being below 500ms being awesome. Now, I’m use to something between 5ms-50ms with my hosting setup. I will say a bit of a warning that it’s not a metric that is an all in all type one you must improve and can expect results from.
Open Litespeed or NginX or Apache
This is a topic on it’s own and everyone will have their own preference for flavour of website server. My preference here is Litespeed which allows for easy integration with CDN’s like quic. I have used NginX on AWS and found it fast but due to the nature of the AWS and the EC2 instance I struggled with the command line configuration. I know lightsail is better for preconfigured images but for me EC2 is overkill.
If you’re using apache, stop, just go back 20 years and ask yourself what was I using back then. Still today I see most hosting packages using Apache with a cPanel style hosting plan.
Litespeed allows for granular control over it’s configuration and i would say is by far the quickest I’ve seen even compared to WP Engine with Nginx which I have many competitors resigning themselves to using this platform for simplicity and security. It’s good, don’t get me wrong but would prefer control over the server level myself and ability to spin another one up at a moments notice and migrate sites from A to be B seamlessly.
SEO and Website Performance Resources
A great talk from Harry Roberts from the Amsterdam web performance conference in 2022.
Although I’m not a big fan of Elementor I have to give them a plug for their attempts at SEO and specifically making LCP easier for web designers to achieve better results. The builder enables fetch priority to high and makes images above the fold not lazy load. Just a couple of parts of the puzzle I’d normally configure these manually.
Hundreds if not Thousands of ranking factors
It’s true speed is only one factor and while there’s many factors involved don’t you want to be faster than your competitor? For me a combination of good content, effective keyword usage and a little bit of OCD to achieve best results has me ranking number 1 for most web design keyword terms in the Wagga area.




